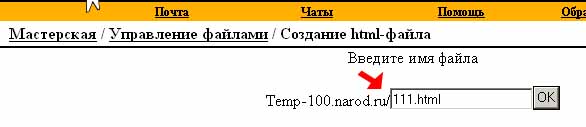
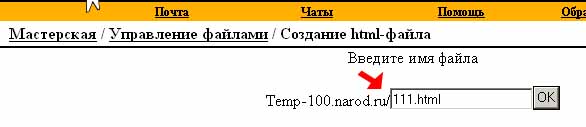
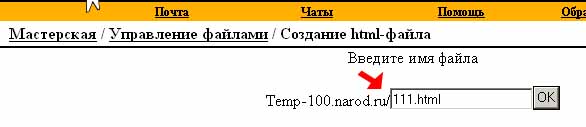
Шаг 3. Итак, жмем на "создать html-файл" и видим вот такую картинку:

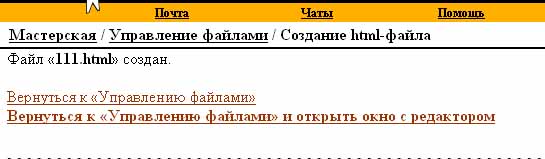
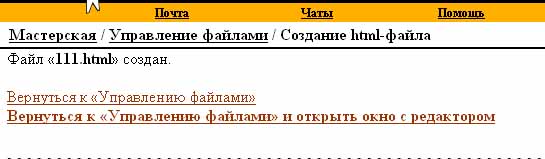
где придумываем имя файла (латинскими буквами или цифрами!) и жмем ОК. Я лично советую ввести имя index, хотя сам я ввел, как видите 111 (почему лучше - объясню в классе). Если все пройдет хорошо, то появится вот такое объявление о создании файла с предложением перейти или просто на "управление файлами", или туда же с открытием редактора.

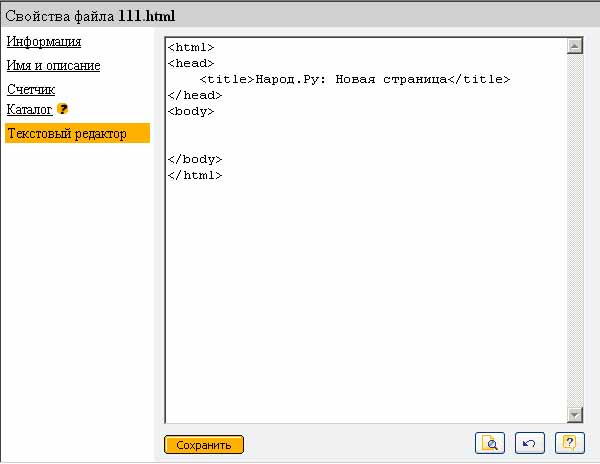
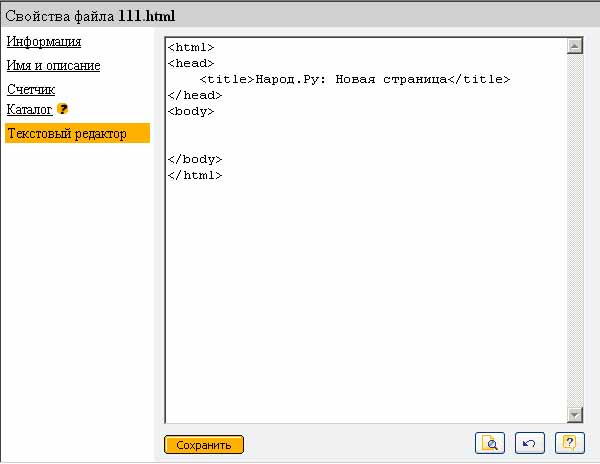
Возвращаемся на "управление файлами" с открытием окна редактора. Появится еще одно окно такого типа:

Теперь давайте на урок, учиться делать html-файл.
После того как наберете команды языка html и сделаете домашнюю работу, можно сохранить страничку (кнопочка внизу) или сделать предварительный просмотр (первая из трех нижних левых кнопочек, с лупой).
Учтите, что просмотр не обновляется, его каждый раз надо запускать заново, а открытую ранее страничку - закрывать (это не обязательно, но зачем веер страниц?)
Если все прошло успешно, то ваша страничка создана! Ее адрес: http:\\Temp-100.narod.ru\111.html или
http:\\Temp-100.narod.ru\index.html
Высылайте мне адрес! (Свой, конечно, а не учебной страницы).